Keuntungan memasang widget ALEXA RANK yakni membantu kita mengetahui jumlah pengunjung terhadap suatu web atau blog. kali ini saya akan memberikan tutorial bagi sobat sobat yang belum tahu cara memasang Widget Alexa Rank di Blog
- Masuk ke situs www.alexa.com
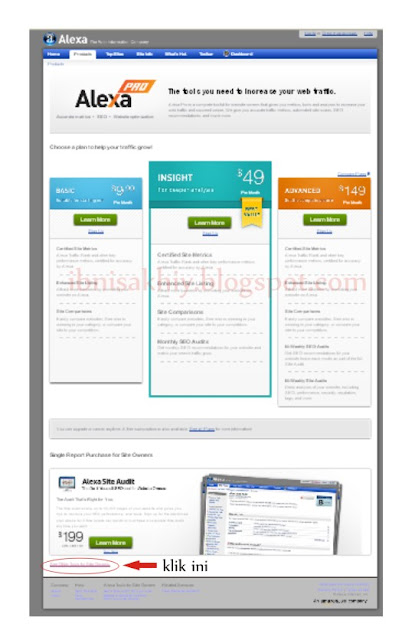
- Setelah masuk kehalaman Home, klik menu Products, maka akan muncul halaman products Alexa. lalu klik link yang bertuliskan see other tools for site owners yang posisinya berada di kiri bawah halaman.
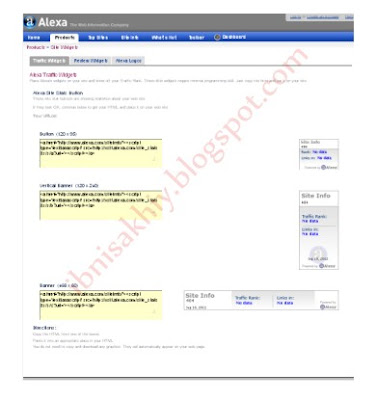
- Maka akan muncul halaman seperti gambar dibawah ini. kemudian klik Alexa site widgets.
- Maka akan muncul halaman baru, Pilihlah salah satu dari Alexa Traffic Widget ( Alexa Site Stats Button, Alexa Trafic Rank Button, atau Alexa Trafic Graph ) kemudian masukan alamat web atau blog sobat dan klik Build Widget
- Tahap terakhir akan muncul kode html, pilih design yang sobat suka lalu copy code html tersebut
- Silahkan login ke blogger dengan ID sobat
- Klik Tata Letak.
- Klik tab Elemen Halaman.
- Klik Tambah Gadget.
- Klik tanda Plus (+) di samping tulisan HTML/JavaScript.
- Paste kode html Alexa yang tadi kita copy
- Klik tombol Simpan.
- Pindahkan elemen yang baru soba buat tadi ke tempat yang anda inginkan ( jika mau tentunya)
- Jangan lupa klik tombol Simpan yang ada di sebelah atas.
- Selesai.
Menurut pengalaman saya, pada saat pertama kali menggunakan Alexa Widget akan hanya bertuliskan NO DATA dan LINKS IN 0. Tapi setelah beberapa waktu, rank dan links in Widget Alexa sudah menunjukkan data. Jadi buat sobat yang baru memasang Widget ini sobat tidak perlu khawatir karena hal ini adalah hal yang biasa.
Satu yang paling utama dalam menaikan ranking alexa adalah dengan mencoba meningkatkan trafik atau jumlah kunjungan ke web atau blog sobat adalah sesering mungkin kita posting sebab apabila kita tidak posting dalam waktu tertentu maka Alexa Widget kita akan kembali bertuliskan NO DATA dan LINKS IN 0






Tidak ada komentar:
Posting Komentar